material ui drawer width
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Create responsive drawer menu with React Material-UI.

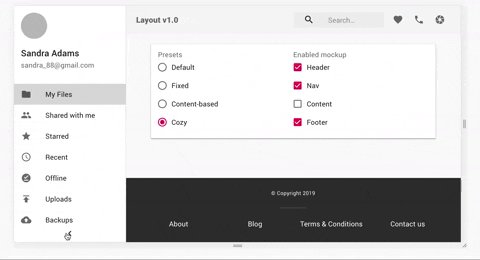
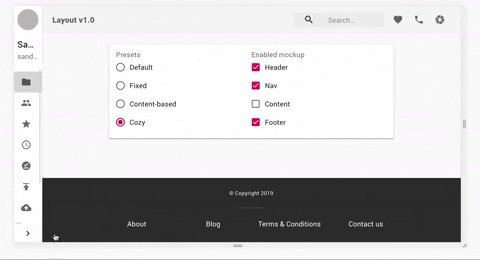
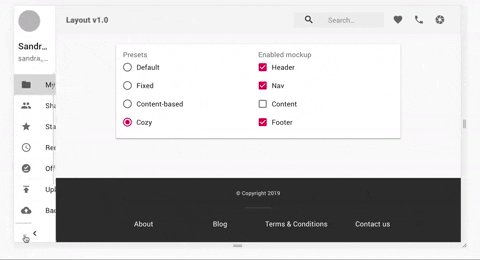
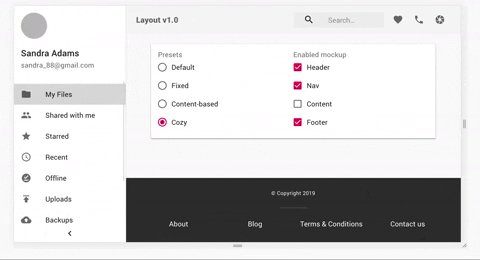
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces
You can make the drawer swipeable with the SwipeableDrawer component.

. Description Allow Drawer to span the entire width of the container. I referred to Responsive drawer and Clipped under the app bar of the following sample page. The Material-UI Drawer component.
Here is an example to this nontrivial case. Defines from which average. This component comes with a 2 kB gzipped payload overhead.
The text was updated successfully but these errors. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default. 3 Some reflections about React and TypeScript 4 How.
We provide the following helpers to make the UI responsive. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. The Material Design responsive layout grid adapts to screen size and orientation ensuring consistency across layouts.
We then add the content inside by putting sideList inside the div. Side from which the drawer will appear. Some low-end mobile devices wont be able to.
Easily make an element as wide or as tall relative to its parent with the width and height utilities. In the above code first we have define the width of our drawer which is 240px. In this React MUI Drawer example.
Modal navigation drawers block interaction with the rest of an apps content with a scrim. You will find Drawer properties. ContainerStyle is prohibited in version 10 and above.
To create an app bar with a drawer that has the close button on the drawer. When the window width. Affects how far the drawer must be openedclosed to change its state.
Width height minHeight maxHeight. Then in the App function we have defined our drawer which contains the list of item such as. However the Material-UI Drawer is not an easy component to position inside a div or container.
Specified as percent 0-1 of the width of the drawer. The pages are rendered inside the layout. This feature is useful for responsive mobile views.
To set the background color of the Material UI drawer we call the makeStyles function to create. Props of the native component are also available. The content of the component.
So you need to use props classes instead. Currently it only accepts a fix number of width. Override or extend the styles applied to the component.
We can add a persistent drawer to show always show a button to open the drawer. It would be helpful to allow fullWidth option or even 100 width. Drawer-Material-UI If you look at the link.
Material ui drawer width How to Position an MUI Drawer Under AppBar Responsive Sizing May 26 2022 May 1 2021 by Jon M. I was able to accomplish this through a few key settings. String number default.
Null The width of the Drawer in pixels or percentage in string. They are elevated above most of the apps UI and dont affect the screens layout grid. Add an anchor property to the Drawer component in.
This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application.

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Css Material Ui Drawer Above Sidebar Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

React Responsive Examples Codesandbox

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

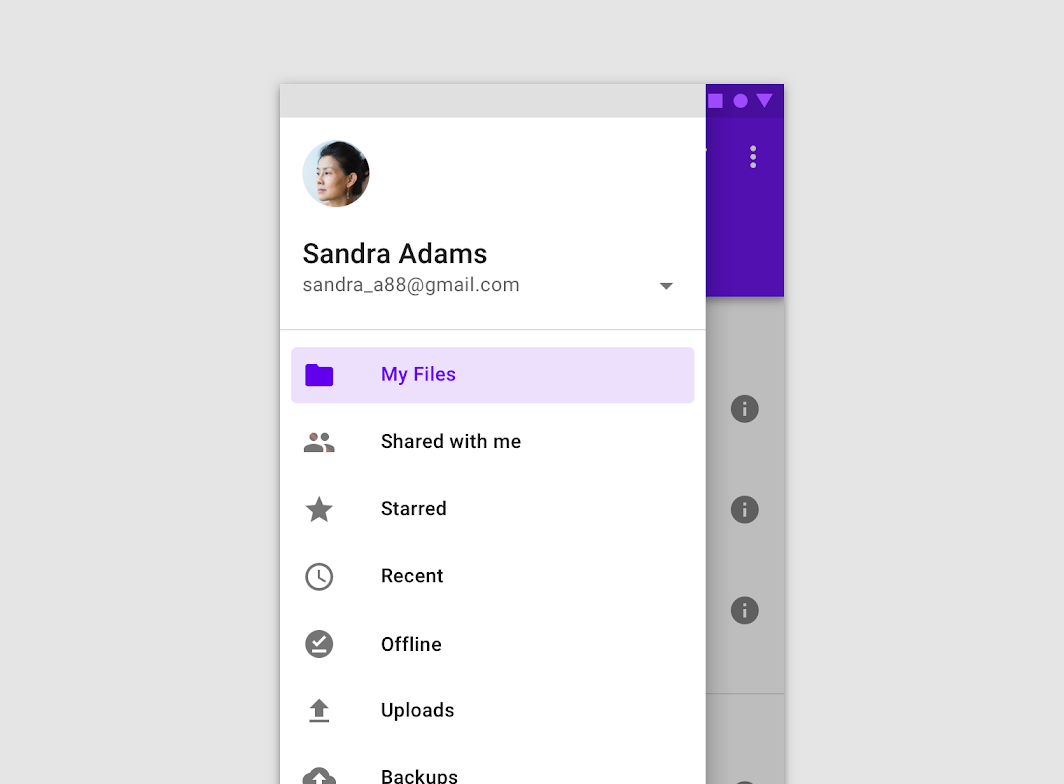
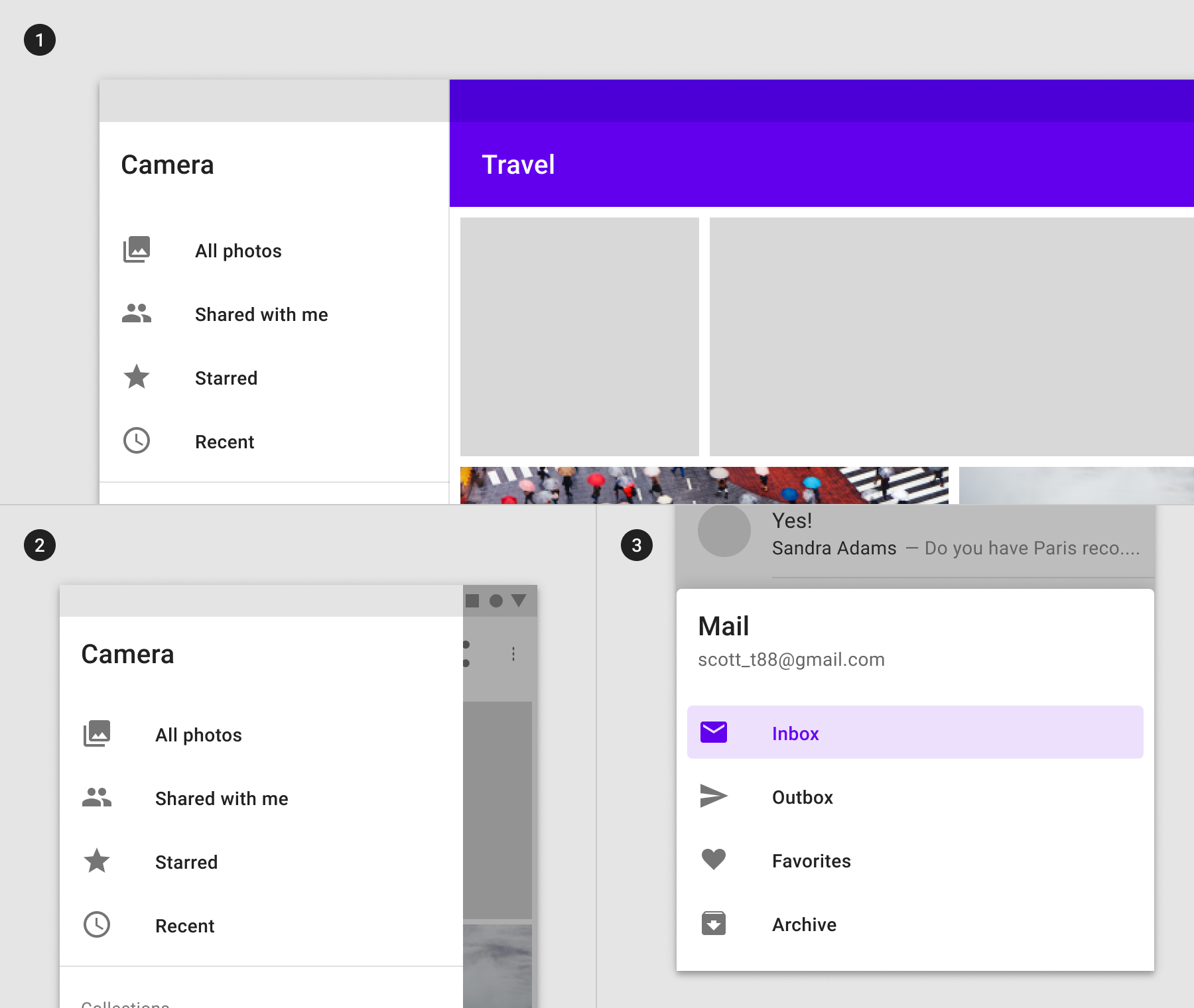
Navigation Drawer Material Design
Navigation Drawer Material Design

Html How To Render Different Component Onclick Using React Material Ui Drawer List Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow
Navigation Drawer Material Design

Clipped Drawer In Material Ui Stack Overflow

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

Material Ui React Persistent Drawer And Tabs By Josh Phelps Medium

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur